Tutorials:TS3 Easy Object Animation
From SimsWiki
| Tutorials by Category | |
|---|---|
|
CAS | Patterns | Objects | Building | Worlds | Modding | Modding Reference |
TS3 Easy Object Animations with TS3 Animator - RothN
Creating a Default Object Script that will Run the Above Mentioned State Machine (feature new to TS3 Animator as of 11/27/2011)
- Click File->New->Script
- In the textbox that says "Class Name" in gray, type:
Sims3.Gameplay.Objects.Miscellaneous.MyLocoDresser
- In the big empty box, type:
namespace Sims3.Gameplay.Objects.Miscellaneous
{
public class MyLocoDresser : Sims3.Gameplay.Objects.ShelvesStorage.Mimics.DresserDesigner
{
public override void OnStartup()
{
base.OnStartup();
base.AddInteraction(PlayObjectAnim.Singleton);
}
public sealed class PlayObjectAnim : Sims3.Gameplay.Interactions.Interaction<Sims3.Gameplay.Actors.Sim, MyLocoDresser>
{
public static readonly Sims3.Gameplay.Interactions.InteractionDefinition Singleton = new Definition();
private bool PlayTheAnimation(Sims3.Gameplay.Interactions.InteractionInstance instance)
{
base.StandardEntry(false);
this.mCurrentStateMachine = Sims3.SimIFace.StateMachineClient.Acquire(this.InstanceActor, "CrazyDresser", Sims3.SimIFace.AnimationPriority.kAPDefault);
this.mCurrentStateMachine.SetActor("dresser", this.Target);
this.mCurrentStateMachine.EnterState("dresser", "Enter");
mCurrentStateMachine.RequestState("dresser", "Exit");
base.StandardExit(false);
return true;
}
protected override bool Run()
{
PlayTheAnimation(this);
return true;
}
[Sims3.Gameplay.Autonomy.DoesntRequireTuning]
private sealed class Definition : Sims3.Gameplay.Interactions.InteractionDefinition<Sims3.Gameplay.Actors.Sim, MyLocoDresser, MyLocoDresser.PlayObjectAnim>
{
protected override string GetInteractionName(Sims3.Gameplay.Actors.Sim a, MyLocoDresser target, Sims3.Gameplay.Autonomy.InteractionObjectPair interaction)
{
return "Play Animation";
}
protected override bool Test(Sims3.Gameplay.Actors.Sim a, MyLocoDresser target, bool isAutonomous, ref Sims3.SimIFace.GreyedOutTooltipCallback greyedOutTooltipCallback)
{
return true;
}
}
}
}
}
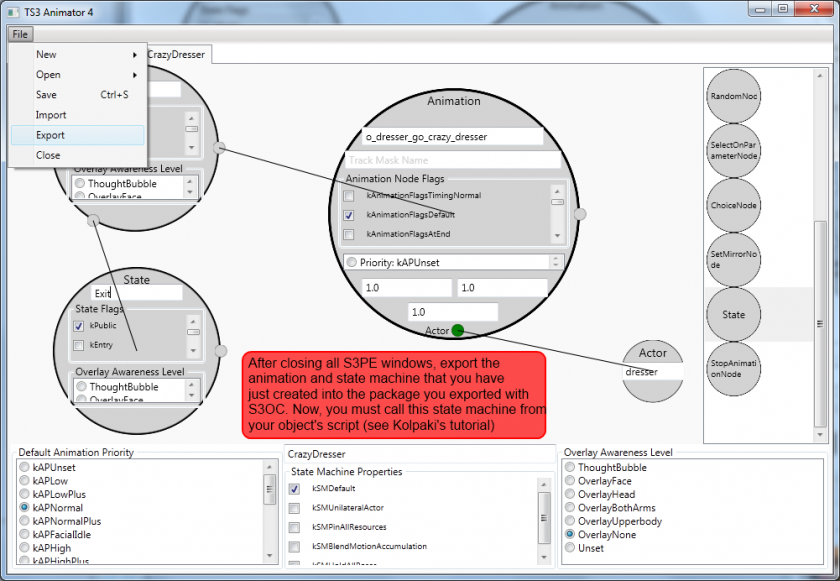
Finally, Export your package and say something in the discussion page if it doesn't work.
This is the .package file that the tutorial should yield.
Further Notes and Clarification:
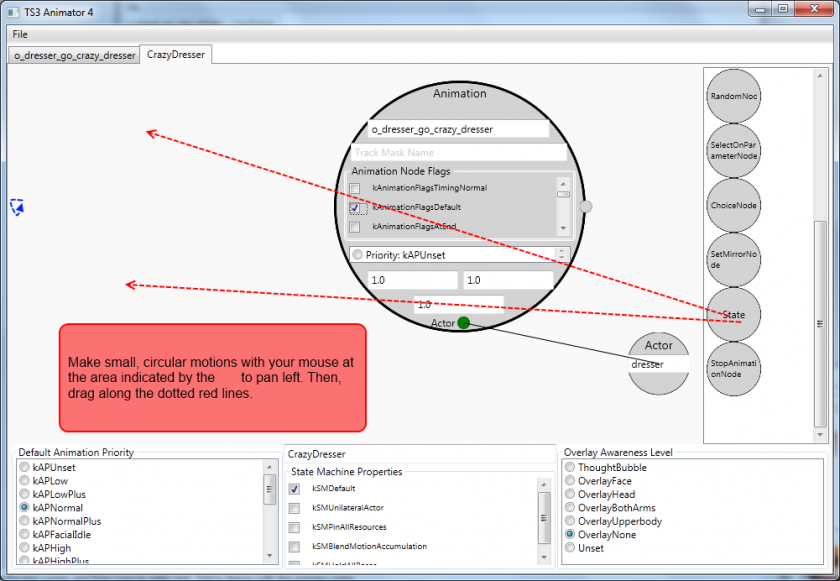
- To pan in the Jazz Editor, make small circular motions with your mouse near the edge of the screen in the directin that you want to pan.
[[Media:Link titleFile:Example.jpg]]
| Tutorials by Category | |
|---|---|
|
CAS | Patterns | Objects | Building | Worlds | Modding | Modding Reference |