Tips for creating good websites
| Website Advice Centre Articles | |
|---|---|
|
Tips for creating good websites | Web Hosting - Paid vs Free | Website Software | Basic HTML Design | Running your site part 2 | So you want to create a forum... | |
Contents |
Introduction
Before You Start
Before you even begin creating a website, there are some very important questions you need to ask yourself:
- Do you actually need a website?
Your site needs some specific purpose, a reason to exist.
- Can you offer enough content to make it worthwhile?
Your site needs to have enough to it that people will want to visit, and re-visit. Unless you are quite productive as an individual creator, consider teaming up to create a site together, with everyone contributing content. Or, of course, you could post your work at a community site like MTS2.
- Are you going to be able to maintain it?
Once your basic design is complete, most sites won't need a whole lot of maintaining, just more content... but you will need to do some maintaining too. It can be easy to let a site drift... you'll need to allocate time to keeping it up to date if you want it to continue being popular.
If the answer to any of the above is no, you should think about whether it's actually worthwhile to create your own site. You may be better off just joining an existing site that allows community content. That way you can get your work out there, without the hassle of running your own site.
What is the site about?
Before you get started with your site, you also need to figure out what sort of site it's going to be. There are four main types of sim fansites:
- News and Info Sites:
There aren't that many around, and they more or less all report the same news. The only variance is how much scope they have (whether they cover PS2 versions, other sim games, etc).
- Link List/Vote Sites:
Quite a few of these around. List your site, rank your site, maybe get a script or button to put on your site.
- Chat/Community Sites:
Quite a few of these too, usually made up of struggling forums where you can post and chat about your sims, post pics, stories, contests, etc.
- Download/Custom Content Sites:
The most common type of fansite out there. Well-made, easy to navigate sites with good downloads usually get a fair amount of visitors.
The first three types are very difficult to get going, especially this late in the game. There are already dozens of them, with one or two prominent sites that dominate the community and are hard to compete with. You probably should not try to make a new site that falls into one of those top three types. The fourth type, Download/Custom Content Sites are the most common, and the most likely to succeed.
You can combine the categories above in a single site. This won't necessarily increase the chance of popularity, but it certainly increases the amount of work you'll have to do.
Basic Design
Once you know you need a site, and have figured out what sort of site it's going to be, you can get to work on design. At this stage, grab a piece of paper or load your favourite graphics editor. Don't start in your website editor - you need to have a plan first!
Choosing your sections is the most important part of your design. You need to first determine what main sections you are going to have on your site. For most downloads sites, these are things like your Homepage, Downloads, FAQ/Terms of Use, Links, and Contact sections - and those are the sections you're most likely to need to have.
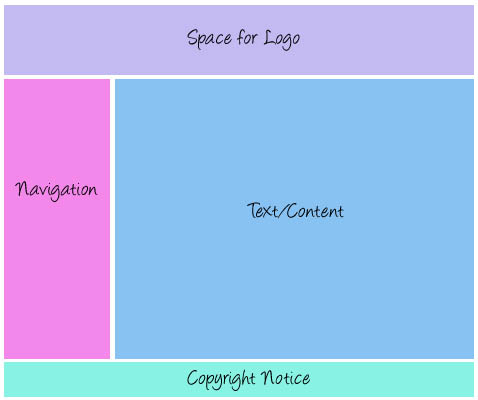
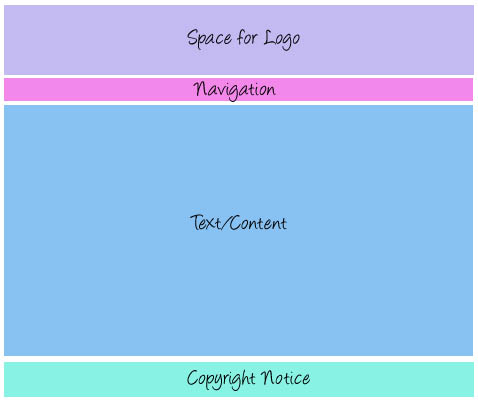
Then just do a basic sketch of what you would like the site to look like - a simple layout, a template of where the navigation will go, where you want your main text, your logo if you plan on having one, and any other main components you would like in your design. Try to keep it simple... Remember, the point is to create a design that is easy to navigate here. Fancy graphics and choosing your fonts and all that will come later.
Consider some simple designs like one of these:
Stick with simple stuff like basic HTML, simple CSS, etc., unless you absolutely need to use some special feature of something fancy. Frames, Flash, and Java elements are generally not necessary, and just make a site harder to navigate.
Some thoughts on design
There are a few things you should keep in mind here:
- Don't design the site based on -you- but based on your visitors. Make the site work well for them, easily navigable so they can find what they want. Choose colours that you both like, and are easy on the eyes for your visitors. Choose a simple, basic colour scheme and stick to it - you don't need to use a different colour for each page, for instance. A relatively neutral site design will also help your content stand out, and give you a nice, clean background upon which you can display your work.
- Choose a light or dark colour scheme, but don't do both at once. If you want a light background for your main text area, the entire site and most of its features should have a light background, with the text darker. Remember that white text on a black background can also be hard to read, especially if the text is small. Likewise, white text on a light background may look cool to you, but it can be hard to read, especially on some monitors.
- Remember, as you're designing... if people can't navigate your site or stand to look at it, they aren't going to want to stay to see your content. You want to have a distinctive design so people remember you, but don't smack people in the eyes with your site.
- Make your own design. Don't copy or steal another site's design. You can and should use other sites to provide inspiration, but don't copy them. If you see a site with something you like, identify -exactly- what it is about the site that you so enjoy. Is it the colour scheme? The sharp graphics? The navigation? If you can identify the particular elements about the site you like, then you can think about translating those elements into something that works for your needs, and is uniquely yours.
- Don't have a splash page. A splash page is generally the "entry" to the site, a page with a logo, welcome sign, or video, and you have to click to get to the real site. Visitors know they're going to your site because that's where they meant to go. It's a website, not a movie - you don't need opening credits. Just take visitors to an index page or you risk driving them away. The exception to this would be if you have a multi-language site, or offer separate sites for Sims 1 and Sims 2, or for other games.
Design Pointers, and the home page
You also need to decide exactly what your front page is going to look like:
- What will you include on it? The main rule here is to keep it simple - only list what you need to. Generally you'll want news and updates on your front page, with prominent navigation to the other areas of the site, and not much else. If you have a log, and news, and some advertising, and five featured items, and a poll, and several buttons for your affiliates, and a shoutbox, and flashing images everywhere... it's information overload, and most people will just leave rather than trying to find where they're supposed to click to download your content.
- Affiliates shouldn't be on your front page - why do you want people to leave your site as soon as they get there? Put affiliates and links buttons on a separate page... and consider creating a list of text links with descriptions about why you like those sites and what they have to offer, rather than a stack of animated buttons. People who enjoy your work may be interested in seeing
- After your front page, you'll have subpages. Especially in places like your Downloads section, you'll need to have further separate pages, splitting your content into parts. Try to have a balance here - if you have 100 items, maybe do 10 or 25 per page... not so much that it takes forever to load all your graphics, but not so few that navigating your site is mostly just hitting Next Page.
- A lot of sites tend to just lump all their clothing, hair, or makeup together. If you have more than about 5 pages of things, consider creating sub-categories or some sort of gallery navigation. People shouldn't have to click through 20 pages to find a specific item.
- Split up your front page: Yes, I did say don't overload the page, but you're free to put a few things on it, so long as you're careful with your placing. They need to be split so everything is actually shown as seperate. That way people can choose what they want to look at. 2 column designs are good, 3 columns are overload.
- Other Pages: Carefully split your content over more than one page and have a reasonable amount of subpages - not too few not too many. People will scroll down pages if there is need to, but remember to adapt logic. For example if you have 106 items you've made, it's probably best to split the pages into 25 items per page. Any more than that and people will be waiting ages for the page to load, any less and they have more pages to wait for.
- Make all the pages follow the same design, similar structure - that is if your ads are at the bottom of one page, make them at the bottom of others, this will mean your visitors can concentrate on what's actually on the page instead of trying to work out why it's so different.
- Do create a banner/logo but don't make it huge or overbearing. Make it fit into what your site is called. People remember images better than text so it needs to be good.
- Hit counters/statistics boxes are a no no, seriously: The only person that cares how popular your site is is you, so look up the stats yourself instead of cluttering any of your pages with them.
- No scrollers: If they're advertising text then the whole sentence should be on display straight away. If they're showing images it's probably an affiliates list and they should have a page to themselves.
- Don't use blink or flashing. Using the blink tag or flashing images might attract attention but it will likely set an epileptic off and it's just really distracting. If you need to emphasise something, take advantage of colours and bolding the text.
- Don't have a register/login system unless it's absolutely necessary. It's frustrating to sign up to site after site. If you do need a username system, make it clear to people why they should sign up, what benefits does it have etc. If there are costs and/or terms and conditions make them absolutely clear *before* the user has registered.
- Don't put adverts in overbearing places. As a rule, most people won't click an advert, it's just the way it is. Thrusting ads in people's faces as soon as they access your site is not a good idea. Consider this: If they aren't going to click for sites they love, they're not going to click for sites they haven't even explored yet are they? Put your adverts in a nice discreet place where they can be accessed but they aren't taking over. Play around with the colours. Usually blending the ads in will give the most pleasing visual (and thus the best browsing experience) but you can afford to go with a little variance to make them stand out a little. Just keep in mind that people haven't visited the site to look at your ads.
More about adverts: Choose simple ads that are discreet. Don't hook up with an advert serving company that delivers the most annoying flashing ads ever made. They have to be there to see, but not attention seeking. You might think it increases the chances of getting one clicked, but in reality it just increases visitor annoyance levels.
- Make navigation easy and smooth.
Use *text* links to move around the site. If you use flash or java links, a search engine can't follow them so only your first page will get indexed, and that's not good if you want to attract visitors. Also, flash and java take longer to load and aren't generally compatible with, say, internet cellphones. Make it clear where the link goes, don't use mystery code that no one understands-- If a visitor is looking for your downloads page, they look for the text "downloads", not the text "stuff I've done that you can have".
- More on navigation:
If you know how, define a a:hover style, usually a change of colour. It's just a thing most people like. Having a navigation bar at the top is much more effective than one down the side. It gives you more room for the page, and it's more natural to read left-to-right than top-to-bottom.
- This one is pretty important.. Consider carefully what you actually *need*: Not every fansite in the world needs 25 different pages with a chat, a forum, an affiliates page etc. The less pages you have, the more likely people are to visit the ones you do have when they get to your site.</blockquote>
- A quick heads up: Forum's need the backing of big sites or something really unique to have a chance of taking off, and chatrooms about the sims just don't take off. Also remember one thing: More pages means more work, but doesn't necessarily mean more visitors.
- Make sure to have a contact address on there somewhere. People might want to tell you of an error, or compliment you, or setup a link exchange. No contact address means no contact.
Final Thoughts
If you follow all of the above, then you have a chance of being remembered, revisited and recommended, and that in turn leads to even more popularity.
Remember of course that as you get more popular, you'll use more bandwidth and thus it will cost you more.. but on the other hand the more visitors you have, the more chance you have of some of them clicking any ads you have.
Making your site
Ok so you've got your ideas and content, you've got your design it's time to get it online. There will soon be a couple of threads about hosting and software.
When you create your site, make it technically work:
- If you know css/html or php code in detail, use it wisely. Make sure it works across Internet Explorer, Firefox, Opera and Safari for the Mac peeps. They all render pages slightly differently, and they all have their own little quirks about the way code has to be written. If you take the attitude "well IE is the majority so I'll just code for that" then you're potentially shutting out a great many people. Apart from that, it makes you look arrogant.
- Supplementry to the above, here's a couple of little tips: Make your code w3c compatible. Although that's not a guarantee that ever browser in existance will show the page properly, it certainly increases the chances. The html validator is here, and the css one here
- If you use scripting, such as php, test it *to death*. Make certain it works everywhere - try to break it see how the error is handled, you really don't want ugly php code spewing all over your pages. Unfortunately, most people won't report when a website has an error so if there is one, it could go unnoticed for a long time.
- Design it around 1024x768 mode, somewhere around 50-70% of people still use that. Use % for width, unless it needs to be fixed with in which case use about 770px as the max. If you work in 1024 mode and want to see how the site would look in 800x600 or other resolutions, type this into the address bar: javascript:window.resizeTo(800,600)
Ask a friend
Once you've designed an initial site, get a friend who's never seen it to look at it. Ask them the following:
- Do you know what the site is about within 10 seconds of it loading?
- Is it pleasant to look at, do you understand what is available on the site easily?
- Is anything hard to read, hard to see, hard to understand?
- Could you navigate this site in a hurry if you were just looking for one specific thing?
Special Types of Site: Downloads
If you're offering downloads, this section applies to you.
- Quality is absolutely better than quantity. If you build a site offering 200 boring, poorly made sim outfits, most people will visit your site once then forget about it. If you have 20 really nice, attractive, well constructed outfits, people are more likely to remember your site, and come back on the off chance that you've added one more quality outfit.
- This one's specific to mesh makers. For whatever reasons, some creators like to deny anyone making recolours of their work. The people who suffer off this are the downloaders at the end, and in turn your website because people will just stop coming.
- Make some of your items recolourable, and allow other people to distribute their own recolours on their own sites. Every site that shares a recolour will be linking back to you for the mesh, and that's instant traffic. Plus, all the extra links will boost your ratings in search engines!
- Supplementry to the above, if you do wish to keep all your content as "your own" then let the big sites such as MTS2 and TSR know early on. It's a lot easier to stop people adding stuff from your site before they start, than it is to go through hundreds of posts trying to track down if your stuff happens to have been used. Plus it's just common courtesy.
- If you offer a download that does require a mesh, provide the mesh with the download, or provide a link where the mesh can be found. It's frustrating for surfers to find an item they really like only to find that they have to hunt half the web for it's mesh.
- In the great rar vs zip debate, these are the facts: rar offers much better compression than zip which is better for bandwidth and quicker for the downloader. zip is more popular. However, there are many many apps out that can handle both rar and zip, from the infamous winrar to a whole host of completely free ones (goto http://www.nonags.com look under compression utilities). Although zip is usually more requested, it's up to the downloader to get all the tools s/he needs, it's not up to you to provide a file in various formats just in case.
Paysites
Paysites are defined as sites where you charge a subscription or a fee for access to certain content. It is highly recommended that you do not make any of your content pay or donation, becuase that restricts the audience and can mean you get attacked from various quarters.
Remember that legally this is a very grey area. If someone chooses to take stuff you have behind subscription and redistribute it for free, you have absolutely no legal claim over it. You can write a mail to the distributer but they don't have to take it down. EA's official stance is that you can cover bandwidth costs, and if someone else is hosting the file then you won't have those costs.
One last consideration: It's perfectly possible to run a site on voluntary donations alone.. it's not easy and it usually takes something unique and a lot of luck, but it is possible.
Don't make a site purely for the money and if you do have donation items, don't be disappointed if you don't make as much as you hoped you would. That will turn you greedy and that will likely make you spam more. Remember that creations should be about sharing community in the end, and should be treated as such.
Promoting your site
There are three ways people will know about your site.
- You tell them - by giving some promotion or telling people you know about it.
- Someone else tells them - recommendations, or a link from another site perhaps.
- Comes up in a search engine search - this is covered below.
Since the 2nd one requires the 1st one to have happened, and the 3rd needs a lot of the first two to have happened, you need to give your site promotion, and there are a few ways you can do this:
- The first thing to remember is *never* promote a site that is still under construction. No one likes a site that is only half ready. Generally, people won't follow the 'more to come, visit again!!!' notice, unless the site is exceptionally good or you remind them when it's done.
- You need to look at what your site actually offers, and tailor the promotions as needed. If you can think of a slogan or catchphrase, do so and use it uniformally, that will help people remember - a slogan is usually easier to remember than a domain name.
- A good source of steady traffic is advertising in a signature on other forums.. make it brief, just one line to describe what you have and what the site is. Remember to check the rules of the forum, they may/may not allow images and there will likely be a line limit. Of course for people to see your signature you need to post, but never spam another board (give helpful replies to threads you can reply to rather than replying with junk to every thread you can find), If you spam, you may get yourself told off and possibly banned.
The three biggest Sims 2 sites on the net are the official site, TSR TheSimsResource and modthesims2/sims2community. The official site requires someone to approve it but the other two don't, and they hold a fair bit of traffic so use them. Don't include "I've also advertised on ....com" - it's not relevant.
- List sites. Personally I think the rating- or hit-based list sites are a bad idea. Sure, you get some promotion, but it encourages competativeness which encourages spam. Most sites also require you to put a (sometimes animated - ewww) advert for them on your front page (remember what I said about front page affiliates). Apart from that, if someone clicks that 'rate me' button then they are taken away from your site and worse, they are taken to a whole list of sites so they might not come back!
- If you want, try to team up with other sites and swap banners/link buttons. The common sizes are 468x60 pixels for a banner ad, or 88x31 for a little button.
- Search engines. These are like link sites but on a much huger scale, and they're automatic. The way a search engine will find your site is if it's linked someway (like an advert or a signature). The engine will then read your entire site and store all the words it finds so that if someone searches for "sims 2 clothes" and you have those on your site, it will be somewhere in the results. This does mean that you'll need the words sims & 2 on your site of course. The ranking works in a very complicated way, but put simply: the more people that visit your and link to your site, the higher you'll be in the results. There's not much you can do to boost the results manually.
Lastly, keep one thing in mind: There are tens of millions of sims fans on the internet and they all have different tastes. By the nature of websites, it isn't a competition as such so you can be listed alongside 20/30/40 other favourites of theirs. Don't try to be the best ever, just do a good job and accept what you get.